Tech By Us
Code Organization
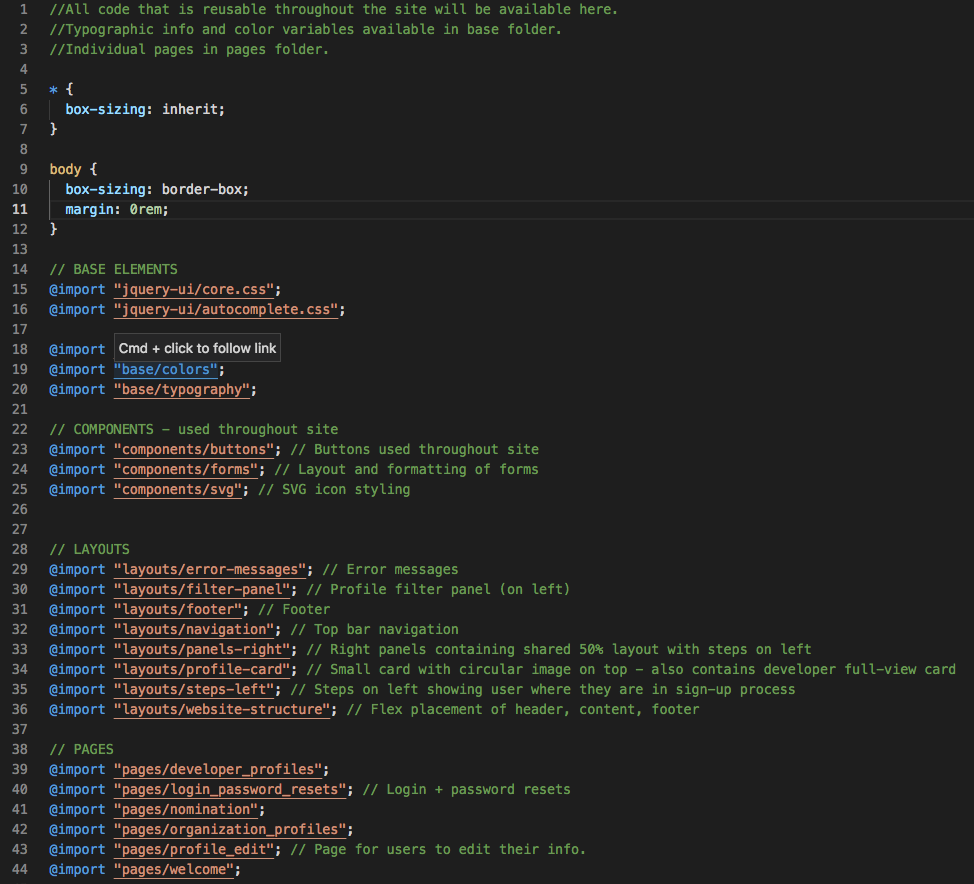
All code was written in Sass, organized into folders, then imported in main Scss file.

Colours
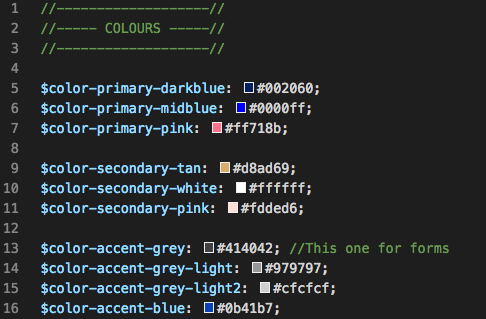
All colours were set in the colours scss file using variables.

Typography
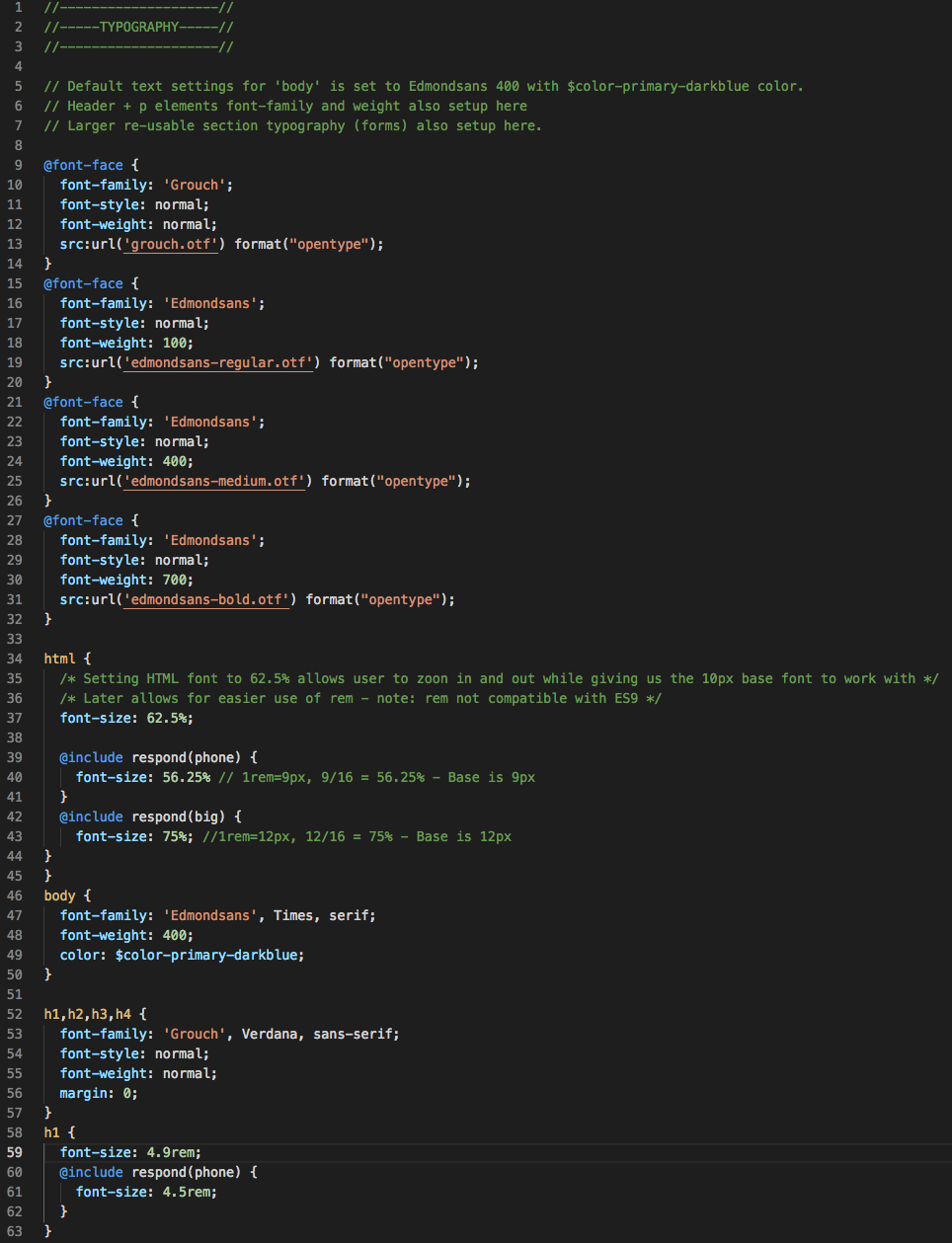
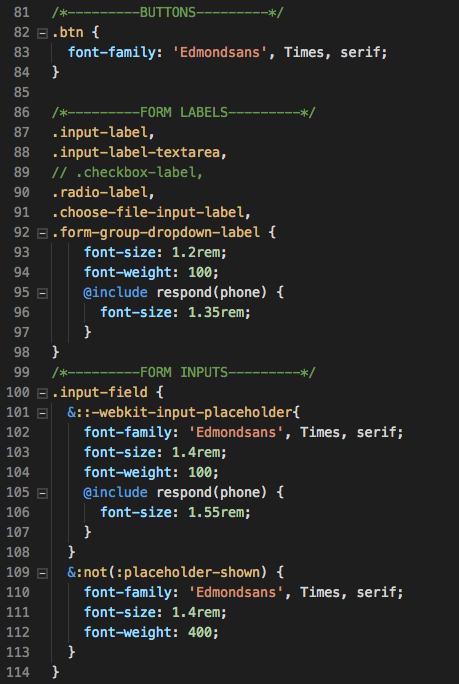
All font types were imported and adjusted here.

Site Structure
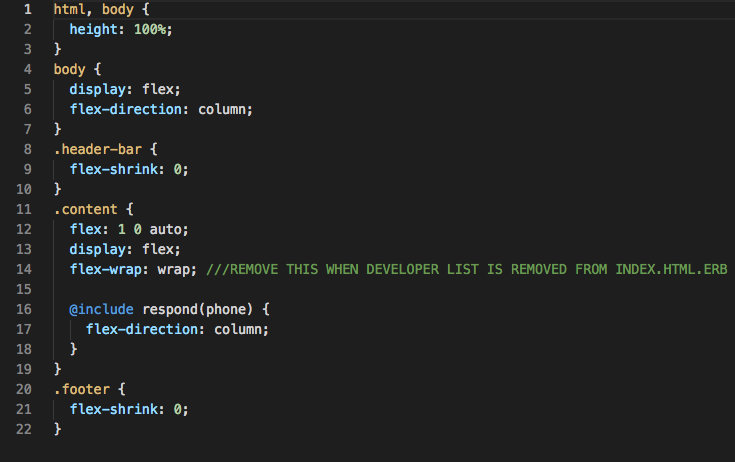
The general site layout was initially defined here.

Elements used throughout site
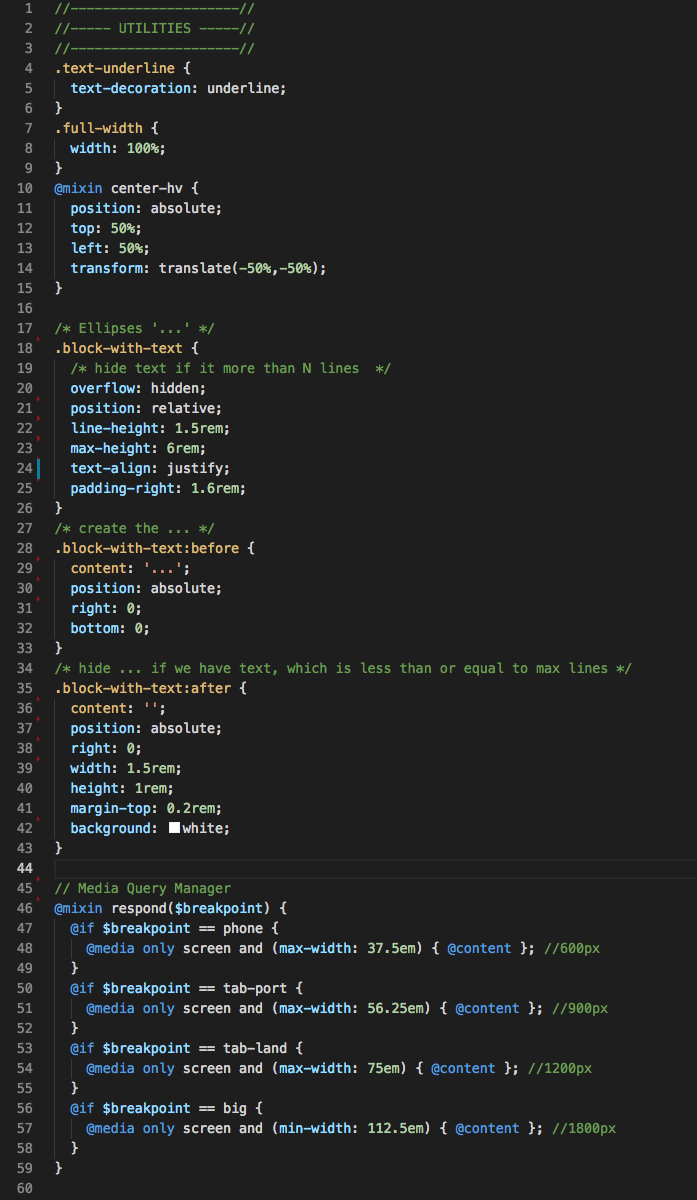
Ellipses were definied here, as well as mixins for media queries.

SVG Icons
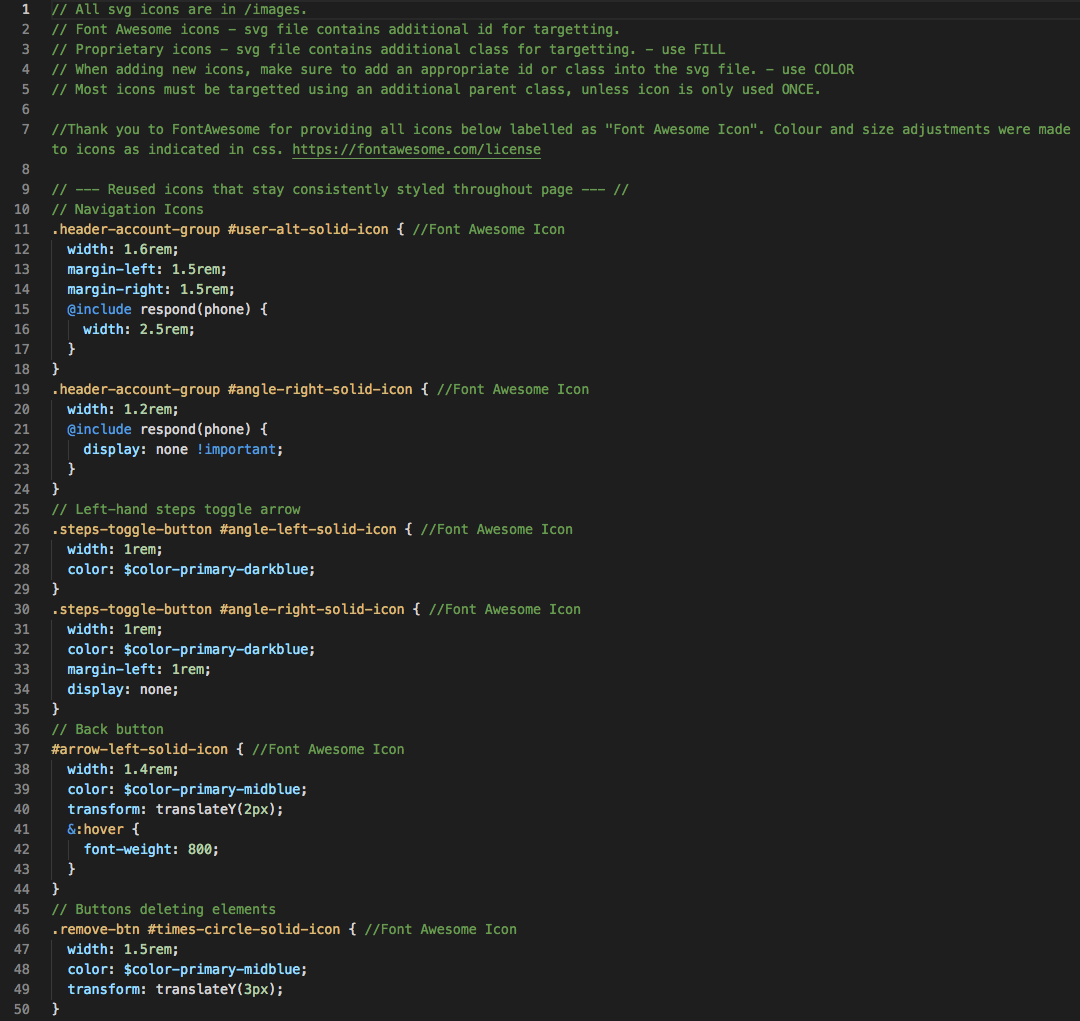
All SVG icons were imported through rails to be used inline in the HTML. Each icon had to be styled based based on page location.

Buttons
Buttons were styled using a checkbox hack to create a styled checkbox while maintaining functionality of labels and information gathered from input.

Forms
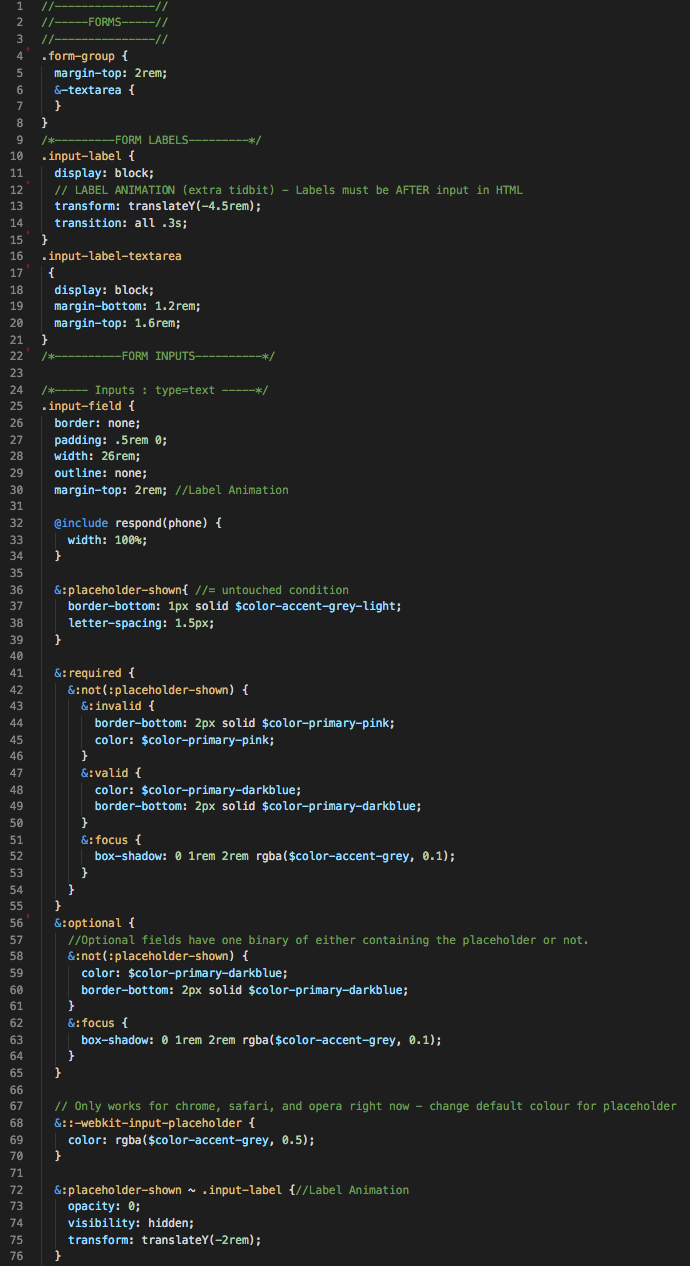
Styling and animation of forms was all completed through Sass (no Javascript).

About the Project
Tech By Us was developed with a vision of connecting more women with the growing demand of female developers in the workplace. The project was developed by several programmers located around the world using Ruby on Rails. We volunteered our time and communicated using Slack, Zepplin, Trello, Github, and frequent Google Hangouts.
Technology
I was responsible for realizing mock-ups into working pages using Sass (using BEM), embedded Ruby with HTML, and Javascript. I focused on creating as much as possible using only Sass and HTML, in order to keep the site light. Oh, the checkbox hacks. Design for pages to edit user accounts and information were created by myself along with the lead developer. The following tools were used during the making of this project:
- HTML
- Sass
- UI/UX Design and Animations
- JQuery
- Javascript
- Ruby on Rails